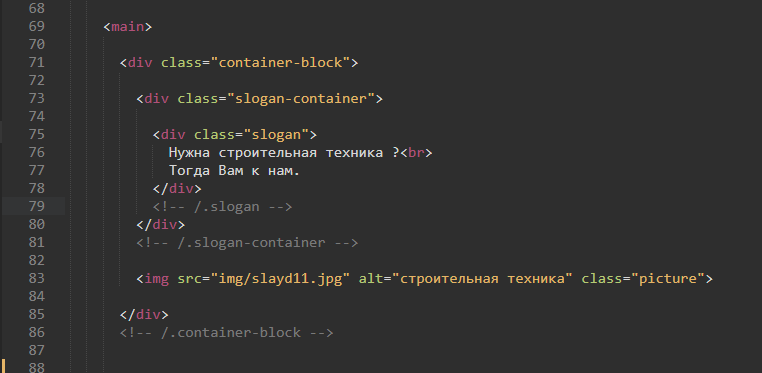
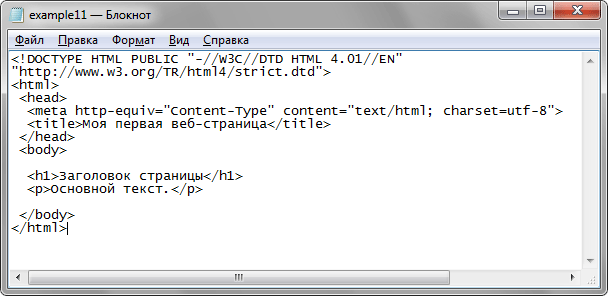
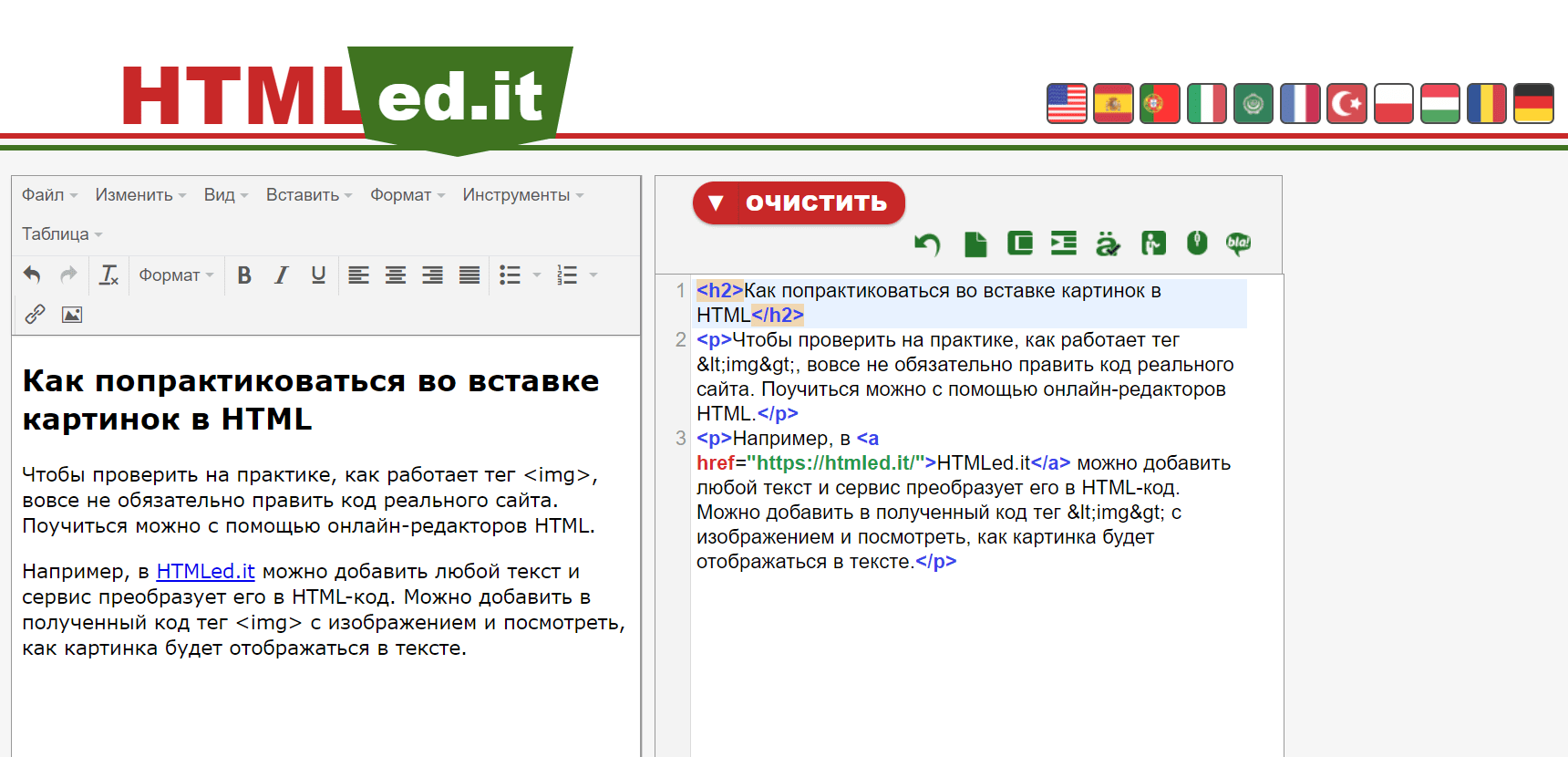
Как вставить картинку в HTML?
Катя Климович. Хороший верстальщик должен уметь правильно выбирать форматы изображений для своей вёрстки, чтобы изображения отображались без погрешностей и имели оптимальный размер при загрузке. Давайте разберёмся, какие бывают форматы изображений и в каких ситуациях лучше выбрать тот или иной формат. Основные характеристики, которые нас будут интересовать при выборе формата — это качество изображения, вес и количество цветов. В вебе тяжёлые изображения непрактичны, поскольку они долго загружаются. Чтобы уменьшить вес файла, используются алгоритмы сжатия.








Невозможно представить ни один сайт без визуальной составляющей, в часть которой входят различные изображения, помогающие пользователю с восприятием информации. Помимо основной опции, он также содержит в себе множество атрибутов, позволяющих редактировать изображения по критериям. Например, устанавливать ширину картинки или задавать отступы снизу и сверху. Прежде чем приступить к размещению фотографий на своем сайте, стоит убедиться, что весь контент уникален. Использование иллюстраций, скетчей, комиксов, а также фотографий без согласия собственника преследуется законом. Хорошим примером нарушения закона об интеллектуальной собственности можно считать историю одного магазина из Перми.

/nginx/o/2013/10/04/2496403t1h0cc7.jpg)









Эта страница была переведена с английского языка силами сообщества. В начале Web был просто текстом, что было довольно скучно. К счастью, это продолжалось не долго - до появления возможности вставлять изображения и другие, более интересные, типы контента в веб-страницы.