Как добавить кнопку?
Используйте настраиваемые стили кнопок Bootstrap для взаимодействия с формами, диалоговыми окнами, т. Имеется поддержка нескольких размеров, состояний и т. Bootstrap имеет некоторые предопределенные стили кнопок, каждый из которых имеет свою семантическую цель, и имеет дополнительные параметры для большего контроля и гибкости. Использование цвета как дополнительного инструмента информативности доступно только в визуальной сфере, что ограничивает пользователей вспомогательных технологий, например, программ для чтения текста с экрана. Удостоверьтесь, что информация обозначенная цветом, также доступна и из самого контента например, видимый текст или содержится в альтернативных средствах — таких как дополнительный скрытый в классе. Если вы не хотите переносить текст кнопки, вы можете добавить к ней класс.










Buy Now. Proin nunc odio, malesuada maximus urna sed, efficitur laoreet Morbi eros felis, blandit eget ullamcorper sed. See the prices.











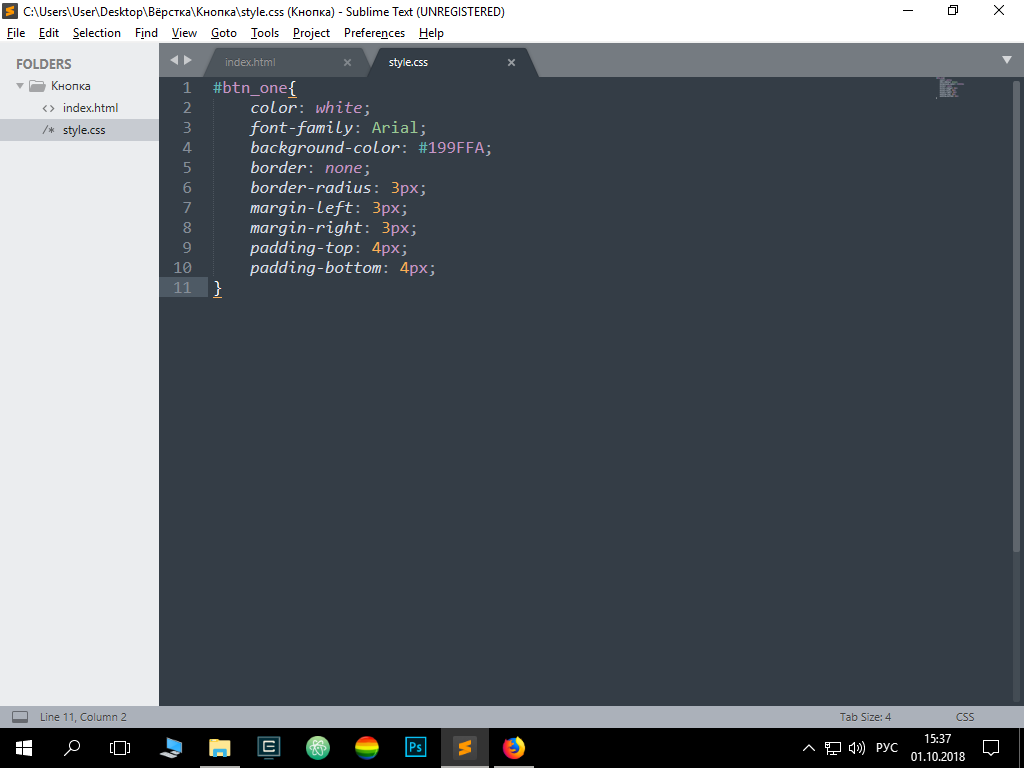
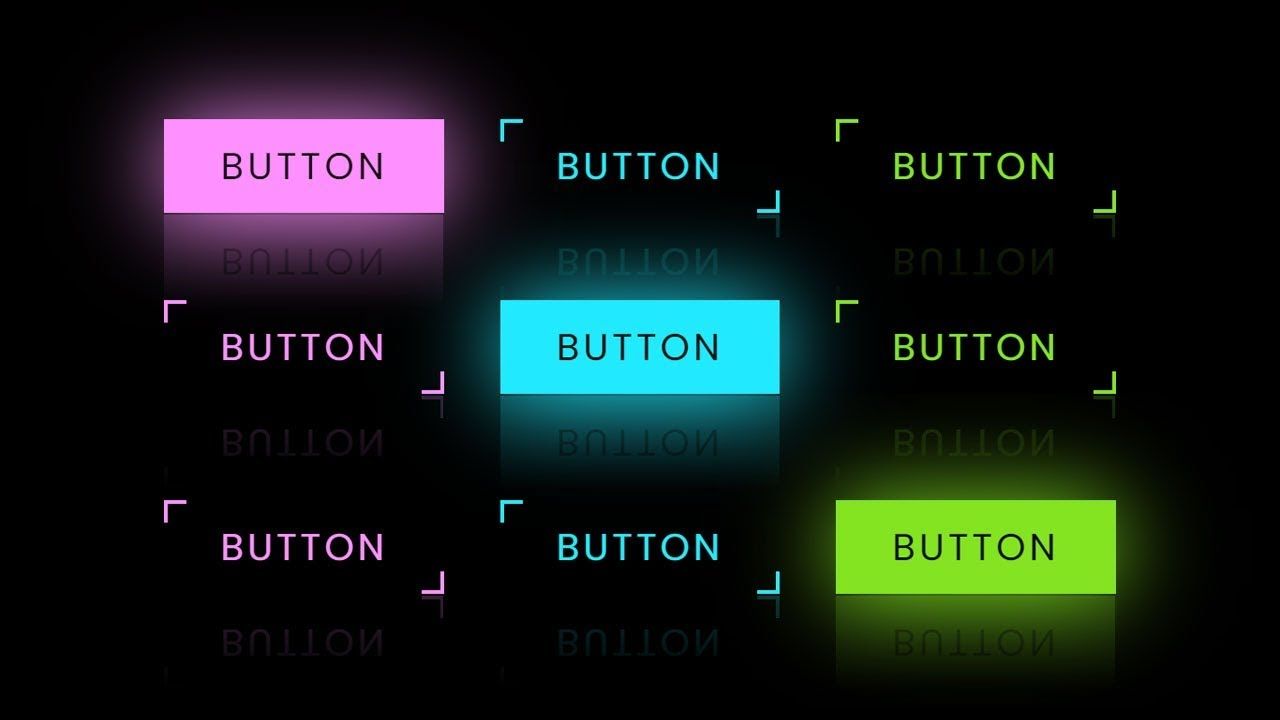
Через CSS к любой кнопке применяются следующие параметры оформления: ширина и высота, фон, рамку, цвет и размер текста и др. Также к самим кнопкам и к тексту на них можно добавить тень. Размеры кнопки явно устанавливать обычно необходимости нет, потому что кнопки автоматически подстраивают свой размер под имеющийся текст или изображение. Тем не менее, иногда в угоду дизайну приходится указывать ширину и высоту кнопки через соответствующие свойства width и height пример 1.


.png)