Создание вертикальных линий в HTML: альтернативы тегу vr
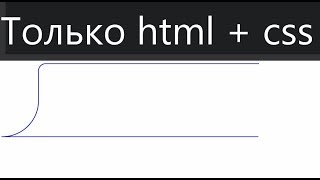
В данном случае вертикальная HTML линия является стороной отформатированного блока. Обычный блок с помощью стилевых описаний видоизменен до неузнаваемости. Хотите научиться так манипулировать элементами страницы — учите CSS , а что касается конкретно этого кода, то следует обратить внимание на стилевой атрибут border-left и его значения.









Вертикальная черная полоса при печати на лазерном принтере. Устраняем за минуту! Сегодняшняя статья явно не понравится тем, кто занимается обслуживанием офисной техники, так как лишает их лёгких денег и как правило при заказчиках они данную процедуру не производят.
- КАК СДЕЛАТЬ
- Я не робот.
- Все сервисы Хабра.
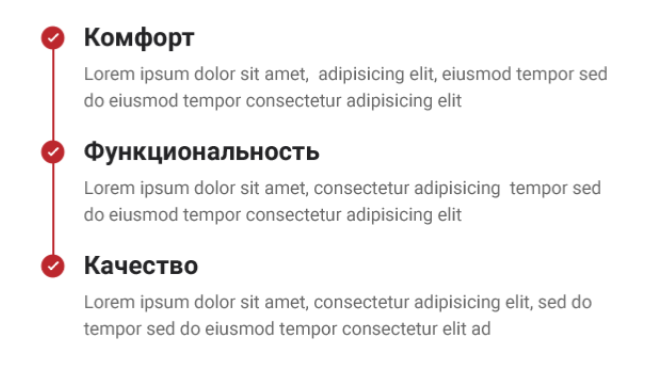
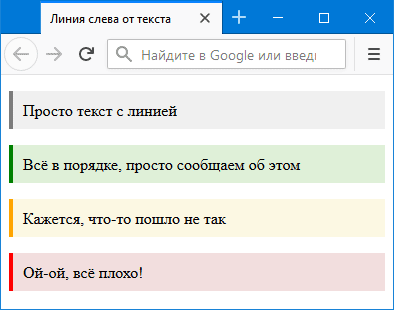
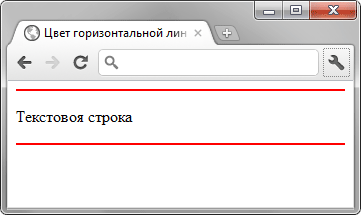
- Цветная линия возле текста привлекает к нему внимание, а цвет линии и фона может информировать о разном статусе текста — цитата, сообщение, предупреждение, важная информация и др. Для вывода линии слева от текста применяется свойство border-left , оно создаёт линию заданной толщины, стиля и цвета.












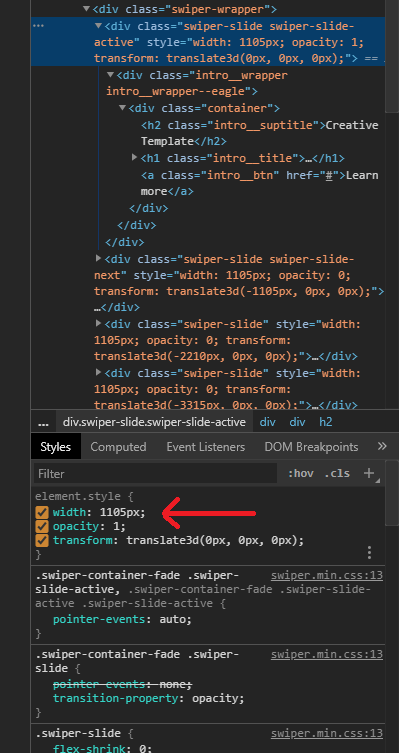
Можно определить обычный div элемент и покрасить у него одну из сторон с помощью свойства border. С помощью псевдоэлементов :before или :after. Этот вариант немного сложнее, но за то мы обойдемся без правки HTML-кода. Итак, если нам нужно разместить вертикальную или горизонтальную линию сверху или с левой стороны элемента, то нам нужно использовать псевдоэлемент :before.